Setup Jest with Vite (featuring SWC)
Motivation
Web applications are becoming an indispensable part of our lives. We can build literally everything on the web app nowadays from reading the news, composing email, learning, to video conferences, even gaming. Going hand in hand with that development is the growth in complexity and the unpredictable quality of web applications. Speaking of web application, Create React App (CRA) used to be the first choice when it comes to bootstrapping a React application and it fulfilled its duty. Now CRA is in maintenance mode and the ecosystem gives us a lot of good tools to start a React project like Vite, Parcel, NextJS… I had a chance to use Vite in my daily work and I’m very happy with that, my Developer Experience (DX) and productivity have increased dramatically, it’s blazing fast. However, speed is not the only factor to make a high quality web application. We also need tests. Even though I’m happy with Vite, it took me a while to successfully integrate Jest with Vite. In this post, I am going to setup Jest to a React Typescript Vite project (spoiler alert: swc)
You can find the final code here: https://github.com/nvh95/jest-with-vite
Integrating Jest to Vite
-
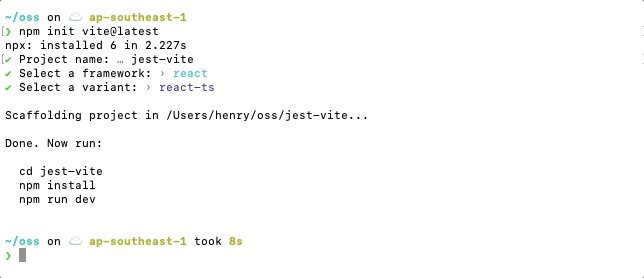
First, generate React Typescript project using Vite. I’m gonna using
npm, you can useyarnorpnpm:npm init vite@latest
-
Then, install the main dependency
jest:npm i jest --save-dev -
Install react-testing-library packages:
@testing-library/jest-dom: provides a set of custom jest matchers that you can use to extend jest (e.g:toBeInTheDocument())@testing-library/react: say no to implementation details testing@testing-library/user-event: interacts with our UI (fun fact: it can be used in production for real interaction!)
npm i @testing-library/jest-dom @testing-library/react @testing-library/user-event --save-dev -
Exclude test files from typescript type checking when building for production, you don’t want a typescript error in your test file breaks your build in production.
- Create
tsconfig.prod.jsonwhich inheritstsconfig.json, exclude test files from the project:
// tsconfig.prod.json { "extends": "./tsconfig", "exclude": [ "./src/__tests__/**", "./src/__mocks__/**", "./src/test-utils" ] }- Use
tsconfig.prod.jsonwhen building:
// Package.json -"build": "tsc && vite build", +"build": "tsc -p tsconfig.prod.json && vite build", - Create
-
Add a script test to
package.json:// package.json + "test": "NODE_ENV=test jest" -
Let’s write a sample test. However, just comment out the render statement for now:
// src/__tests__/App.test.tsx import { render, screen } from "@testing-library/react"; import App from "../App"; describe("App", () => { it("should work as expected", () => { // render(<App />); expect(1 + 1).toBe(2); }); }); -
Attempt to run it, this error will show up
Jest encountered an unexpected token Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax, or when Jest is not configured to support such syntax. Out of the box Jest supports Babel, which will be used to transform your files into valid JS based on your Babel configuration. By default "node_modules" folder is ignored by transformers. ... Details: /jest-vite/src/__tests__/App.test.tsx:1 ({"Object.<anonymous>":function(module,exports,require,__dirname,__filename,jest){import { render, screen } from "@testing-library/react"; ^^^^^^ SyntaxError: Cannot use import statement outside a module at Runtime.createScriptFromCode (node_modules/jest-runtime/build/index.js:1728:14) -
Before moving forward, let’s tip the iceberg on what makes Vite so fast. One of the reasons is the native ECMAScript Modules. In the development mode, build tools such as CRA bundles all of your code into a single file and serves via a dev server. Vite took a different approach by not bundling your code at all. It leverages the native support for ESM of modern browsers. It sends your file directly without being bundled.
So, Vite takes advantage of ESM, on the other hand, Jest uses CommonJS (it actually has experiment support for Native ESM but it’s not 100% ready now - March of 2022). That’s the reason why you see the error message as above when using
importandexport. So we have a few options here:-
Use Jest experiment support for ESM
-
Use babel to compile ESM to CommonJS (similar to what CRA does)
-
Use high performance build tools like esbuild and SWC
-
esbuild: created by Evan Wallace, co-founder of figma.esbuildis written in Go and it is one of core components for the speed of Vite. -
SWC: created by Donny (강동윤), a young talent developer from Vercel.SWCstands for Speedy Web Compiler and is written in Rust. SWC is adopted by Vercel and replaced babel to be the compiler of NextJS since version 12.
-
I did try Jest Native ESM support but it’s not stable right now. So the safe option is just to compile ESM to CommonJS. It’s a tough decision to make between esbuild and SWC.
-
| esbuild | SWC | |
|---|---|---|
| Pros | - Dependency of Vite already. So addition third party code will not be much. - @swc/jest is developed by author of swc - @swc/jest is in active development |
- Used in NextJS |
| Cons | - esbuild-jest (which is a community package to use esbuild with jest) is not very active. The last commit is March 2021 (This post is published in March 2022) | - another library to install |
Choosing a third party package is always a hard problem. So after considerations and experiments, I chose SWC.
Install SWC by this command:
npm i @swc/core @swc/jest --save-devConfigure swc by creating .swcrc file at the root of the project:
// .swcrc
{
"jsc": {
"target": "es2017",
"parser": {
"syntax": "typescript",
"tsx": true,
"decorators": false,
"dynamicImport": false
},
"transform": {
"react": {
"pragma": "React.createElement",
"pragmaFrag": "React.Fragment",
"throwIfNamespace": true,
"development": false,
"useBuiltins": false,
"runtime": "automatic"
},
"hidden": {
"jest": true
}
}
},
"module": {
"type": "commonjs",
"strict": false,
"strictMode": true,
"lazy": false,
"noInterop": false
}
}Note that if you use JSX runtime (likely that you do) that’s introduced in React 17, you need to set jsc.transform.react.runtime to automatic (as above). If you use React.createElement, you must set it to classic.
-
Configure Jest
Create a file
jest.config.jsat the root project:module.exports = { roots: ["<rootDir>/src"], collectCoverageFrom: [ "src/**/*.{js,jsx,ts,tsx}", "!src/**/*.d.ts", "!src/mocks/**", ], coveragePathIgnorePatterns: [], setupFilesAfterEnv: ["./config/jest/setupTests.js"], testEnvironment: "jsdom", modulePaths: ["<rootDir>/src"], transform: { "^.+\\.(ts|js|tsx|jsx)$": "@swc/jest", "^.+\\.css$": "<rootDir>/config/jest/cssTransform.js", "^(?!.*\\.(js|jsx|mjs|cjs|ts|tsx|css|json)$)": "<rootDir>/config/jest/fileTransform.js", }, transformIgnorePatterns: [ "[/\\\\]node_modules[/\\\\].+\\.(js|jsx|mjs|cjs|ts|tsx)$", "^.+\\.module\\.(css|sass|scss)$", ], modulePaths: ["<rootDir>/src"], moduleNameMapper: { "^react-native$": "react-native-web", "^.+\\.module\\.(css|sass|scss)$": "identity-obj-proxy", }, moduleFileExtensions: [ // Place tsx and ts to beginning as suggestion from Jest team // https://jestjs.io/docs/configuration#modulefileextensions-arraystring "tsx", "ts", "web.js", "js", "web.ts", "web.tsx", "json", "web.jsx", "jsx", "node", ], watchPlugins: [ "jest-watch-typeahead/filename", "jest-watch-typeahead/testname", ], resetMocks: true, };A lot of magic happens here but I can brief some important points.
Transform code to CommonJS using SWC:
transform: { "^.+\\.(ts|js|tsx|jsx)$": "@swc/jest", ... },Transform css and files:
transform: { "^.+\\.css$": "<rootDir>/config/jest/cssTransform.js", "^(?!.*\\.(js|jsx|mjs|cjs|ts|tsx|css|json)$)": "<rootDir>/config/jest/fileTransform.js", ... },Create
config/jest/cssTransform.jsandconfig/jest/fileTransform.jsto transform css and files. Those 2 files are from CRA.// config/jest/cssTransform.js "use strict"; // This is a custom Jest transformer turning style imports into empty objects. // http://facebook.github.io/jest/docs/en/webpack.html module.exports = { process() { return "module.exports = {};"; }, getCacheKey() { // The output is always the same. return "cssTransform"; }, };// config/jest/fileTransform.js "use strict"; const path = require("path"); const camelcase = require("camelcase"); // This is a custom Jest transformer turning file imports into filenames. // http://facebook.github.io/jest/docs/en/webpack.html module.exports = { process(src, filename) { const assetFilename = JSON.stringify(path.basename(filename)); if (filename.match(/\.svg$/)) { // Based on how SVGR generates a component name: // https://github.com/smooth-code/svgr/blob/01b194cf967347d43d4cbe6b434404731b87cf27/packages/core/src/state.js#L6 const pascalCaseFilename = camelcase(path.parse(filename).name, { pascalCase: true, }); const componentName = `Svg${pascalCaseFilename}`; return `const React = require('react'); module.exports = { __esModule: true, default: ${assetFilename}, ReactComponent: React.forwardRef(function ${componentName}(props, ref) { return { $$typeof: Symbol.for('react.element'), type: 'svg', ref: ref, key: null, props: Object.assign({}, props, { children: ${assetFilename} }) }; }), };`; } return `module.exports = ${assetFilename};`; }, };Remember to install
camelcaseas a dev dependency (do not install version 7, since it dropped the support for CommonJS):npm install --save-dev camelcase@6Then, add ability to search test files and test names in pattern mode. Note that if you using Jest ≤ 26, please install
jest-watch-typeahead@0.6.5, if you use Jest ≥ 27, please usejest-watch-typeahead^1.0.0:watchPlugins: [ "jest-watch-typeahead/filename", "jest-watch-typeahead/testname", ],// For jest <= 26 npm i jest-watch-typeahead@0.6.5 --save-dev // For jest >= 27 npm i jest-watch-typeahead --save-dev
Everything you want to do to your test environment such as extends the jest matchers with @testing-library/jest-dom, mock some APIs that’s not implemented in jdom, you can put to
config/jest/setupTests.js:setupFilesAfterEnv: ["./config/jest/setupTests.js"],// config/jest/setupTests.js import "@testing-library/jest-dom/extend-expect"; window.matchMedia = (query) => ({ matches: false, media: query, onchange: null, addEventListener: jest.fn(), removeEventListener: jest.fn(), dispatchEvent: jest.fn(), addListener: jest.fn(), removeListener: jest.fn(), }); Object.defineProperty(URL, "createObjectURL", { writable: true, value: jest.fn(), }); -
Uncomment the
renderin the test file and runnpm test.
// src/__tests__/App.test.tsx
- // render(<App />);
+ render(<App />);
At this moment, you can run the test successfully.

Using @swc/jest to compile code to CommonJS is much faster than babel-jest, ts-jest which have long cold starts when executing tests in a large project.
Outro
Hooray. Congratulations, you’ve successfully integrated Jest with Vite. But our journey is not over yet. In the next post, we’re going deal with Vite variable environment with special syntax import.meta.env together. And some preview on a blazing fast unit-test framework powered by Vite: Vitest. Stay tuned! Happy coding!
